CSS : Comment utiliser les symboles +, > ET ~
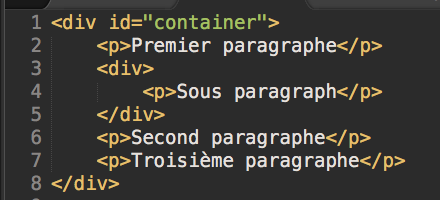
Un petit point rapide sur ces trois symboles qui peuvent apparaitre obscures aux novices où à ceux qui les utiliserait vias des css-tricks et qui veulent comprendre comment ça marche exactement. On utilisera l’exemple suivant :

L’ESPACE
div#container p {font-size; 14px;}Commençons par une banalité le signe ‘ ‘ cible TOUS les enfants du conteneur.
Dans l’exemple ci dessus tous les paragraphes de la div #container sont concernés.
LE SIGNE >
div#container > p {font-size; 14px;}Ce signe permet de cible les enfants DIRECT du conteneur.
Dans l’exemple donné, les paragraphes « Premier paragraphe », « Second paragraph » et « Troisème paragraphe » seront concernés mais pas « Sous paragraph »
LE SIGNE +
div#container div + p {font-size; 14px;}Ce signe cible l’élément IMMEDIATEMENT après et ayant le MÊME PARENT.
Dans notre exemple sel le paragraphe « Second paragraph » est concerné.
LE SIGNE ~
div#container div ~ p {font-size; 14px;}Ce signe cible les éléments qui suivent sans être immédiatement après mais qui ont le MÊME PARENT.
Dans l’exemple sont ciblé les paragraphes « Second paragraph » et « Troisème paragraphe ».